
投稿日:2021/11/15 最終更新日:2022/06/07
【初心者◎】超絶便利なツールだけ紹介!プログラミング学習ツール14選
今回はプログラミング学習をこれから始める人も絶対に使うべきツール・拡張機能14選を紹介します。
広いWEB上の色んなサイトで便利なツールが紹介されていますが、イマイチ使っても便利ではないなと思う記事がたくさんあります。
私もかつて完全な初心者から独学で始めるとき、プログラミング学習に必要なものを調べながら進めていたのですが、本当に便利なツールをたくさん探した経験があります。
今回紹介するものを1回でも使えば、「ないと困るよ!」と思っちゃう完成度の高いものだけ紹介しています。
完全初心者だった私だからこその経験則で厳選したプログラミング学習を始める初心者でも絶対使うべきツールを紹介していきます。
結論
今回のために厳選した14のツール・拡張機能は以下の通りです。
エディター
- Visual Studio Code(VSCode)
VSCode拡張機能
- Material Theme
- Material Theme Icons
- Zenkaku
- Path Intellisense
- Bracket Pair Colorizer
- Auto Rename Tag
- Auto Close Tag
- Live Server
ブラウザ
- GoogleChrome
Chrome拡張機能
- WhatFont
- PageRuler
- ColorZilla
- OneTab
それでは、このツール・拡張機能を使うべき理由をしっかり解説していきます。
エディター
エディターは「VSCode」で間違いないです。
そもそも、エディターとはコードを書いてサイト上に出力するためのソフトウェアのことを指します。
簡単に言えばコード自体はDVDみたいなものでそれだけでは中身を写してみることは出来ません。
しかし、プロジェクターにDVDを入れて壁に移せば映画などを楽しむことが出来ますよね。
そのプロジェクターのような役割を果たすのがエディターです。
VSCodeは「Visual Studio Code」といい、MicroSoftが開発した信頼性の高いエディターです。
VSCodeを使うべきポイントは3つあります。
- 1. 初心者でも使いやすい
- 2. 拡張機能が豊富
- 3. オープンソースでGitHubと連携が簡単
まず、初心者でも使いやすいことが挙げられます。
私はAtomやBracketsといった人気のエディターを使って学習をしていましたが、その中でもVSCodeが一番使いやすかったなーと思います。
理由としては、世界中の人が使っており日本でも人気のあるエディターなので日本語の解説サイトが豊富にあります。そのため、分からないことがあっても大体のことは調べれば解決します。
しかも、表示言語を日本語に変更出来るので英語だと使いにくいという人もVSCodeであれば一気に問題解決します。
そして、拡張機能が豊富にあります。
拡張機能とは世界中のエンジニアがVSCodeをより便利に使えるよう機能を開発して公開しているものです。
公開されている機能は全て無料でインストール出来るためお金を掛けることなく使うことが出来ます。
VSCodeの拡張機能も紹介していますので、こちらを見たい方はクリックしてください。
拡張機能をインストールしすぎると動作が重くなってしまったり、拡張機能が動かなくなってしまうこともありますが、使うものだけをインストールすればあまり起こることはないです。
長年多くの人に使われていて人気のものもあれば、新しく便利なものもたくさん公開されているので、自分のやりたいことでより便利にしてくれる拡張機能を選びたい放題な環境になっています。
最後に2つありますがまずオープンソースであることが売りです。
オープンソースというのはVSCodeの開発内容が無料で公開されており、無料で使うことが出来るということです。
なので、不具合やバグなどは世界中の人により修正案が出され、脆弱性などはすぐに改修されます。
そのため、アップデートが定期的にあります。
ちょこちょこアップデートしないといけないのは少し面倒くさい部分がありますが、より便利な機能を拡張機能なしで使えるようにもなり、セキュリティ面も強化され続けているので安心して使えます。
また、GitHubと簡単に連携できます。
GitHubとは個人やチームで書いたコードを一つの場所にオンライン上で保存できるツールです。
GitHubを使うことでコードの品質管理を保てますし、誰が何を書いたのかチームで見ることが出来るので間違いを発見しやすいまたは未然に防ぐことができます。
まずプログラムを書く仕事につく人は絶対使います。
VSCodeはGitHubのアカウントへ簡単にログインでき、操作も難しくありません。
また、先程の拡張機能にはGitHubをVSCode上からより使いやすく出来るツールもありますので、他のエディターと比べればこの点は負ける部分がありません。
本当にオススメです。
VSCode拡張機能
紹介したい拡張機能はたくさんありますが、初心者の頃を思い出してみて使い心地やあってよかったなと思ったものを紹介します。
まず、「Material Theme」です。
これはエディターの見た目をアレンジすることが出来ます。
デフォルトの状態でも問題ないですが、何か味気がないです。
でもエンジニアの人たちは自分でカスタマイズして見た目を変えているけど、そこまで出来るかわからない。。
そんな人にはMaterial Themeです。
何種類かのテーマを選ぶことが出来、見た目はどれもオシャレです。
しかも、大体どれもコードをより見やすい色に変更することが出来るので、デフォルトのデザインでは見にくくて使いにくい人はぜひ使って欲しい拡張機能です。
ちなみに私はカスタマイズしたり他の拡張機能のテーマを使ってみましたが、1周してこれに戻ってきました。
2つ目は「Material Theme Icons」です。
これはファイルの拡張子(.jsや.phpなど)に合わせて自動でアイコンをつけてくれます。
そのため、ファイル名がずらっと並んでいたとしても所定のファイルを探しやすくなります。

ここに並んでいるものはごく一部ですが非常に見やすいですよね。
これを入れるか入れないかで時間のロスが大幅に変わってきます。
絶対に入れましょう。
3つ目は「Zenkaku」です。
せっかく頑張って書いたコードもエラーはつきものです。
大体は小さなケアレスミスが原因ですが、その中でも多いのは「全角スペースを入れてしまう」こと。
しかも、全角と半角はコード上だと区別が付きにくいです。
「Zenkaku」は全角スペースを可視化してくれるので、どこに間違えて全角スペースを入れてしまったのかすぐに分かります。
逆に全角スペースをあえて入れたい時も半角スペースと区別がつきやすいのでエラーを防ぐためにはぜひ入れておきたい拡張機能です。
4つ目は「Path Intellisense」です。
この拡張機能はディレクトリを予測変換として出してくれます。
例えば、imgタグのsrc属性を入力するときデフォルトでは手打ちで書く必要がありますが、この拡張機能を使うとスラッシュ続きで下層のフォルダーやファイルが自動的に予測変換として出てくるので一つずつ調べる必要がありません。
大体は「./」か「../」と打てばあとは予測変換で求めているファイルまでたどり着けるので、コーディングには超便利な拡張機能になっています。
5つ目は「Bracket Pair Colorizer」です。
この拡張機能の良いところはタグの範囲が超見やすくなることです。
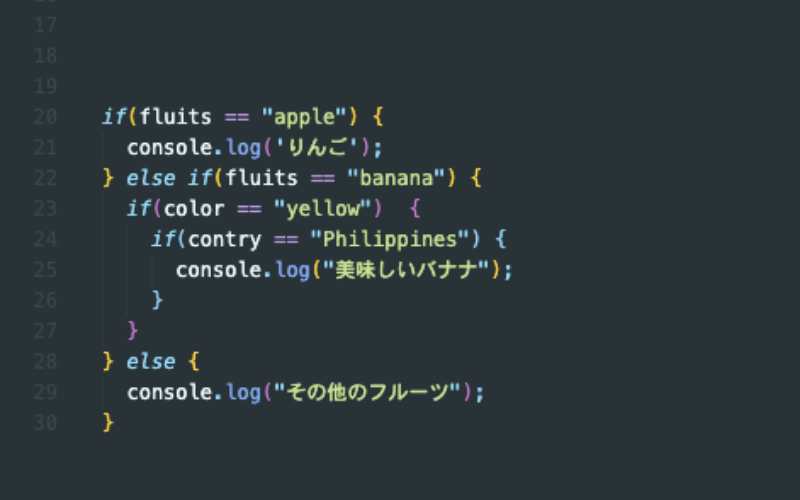
例で画像を用意しました。

この画像のコードでは23行目以降でifが入れ子になっていますが、紫と水色で別れているので閉じカッコがどのif文のものなのか一眼で分かります。
デフォルトの状態で使っている人ならこの良さがすごくわかるはずです。
画像のように少ないコードであれば見分けがつきやすいですが、大規模なサイトの中には入れ子が何重にもなっていることがあるので、判別するのが大変な時があります。
これがあればその問題は解決するので、多くのエンジニアに使われている拡張機能です。
6つ目は「Auto Rename Tag」です。
例えば、「<div>を<p>に書き直したい」というときに閉じタグまで修正するの面倒くさいですよね。
<div>→<p>にしたあと</div>→</p>と2回修正しないといけません。
そんなときにAuto Rename Tagが絶大です。
<div>→<p>と書き直したら勝手に閉じタグが</p>に修正されます。
要はタグを自動的に合わせて書き換えてくれる拡張機能です。
この良さはプラスアルファであり、閉じタグだけが違う名前のタグになることを防げるのでエラー防止にもなります。
設定も不要なのでインストールしたらすぐに使える点も手軽です。
7つ目は「Auto Close Tag」です。
この拡張機能は先ほどの「Auto Rename Tag」と一緒に使用するとより便利です。
これの良さは開始タグに合わせて勝手に閉じタグを自動的に付与してくれます。
簡単にいうと、<p>と書くと</p>を自動的につけてくれる拡張機能です。
<p>と書いた後に</p>を書くのはめんどくさいですよね。
しかも<img>は</img>いるっけ?みたいな閉じタグが必要ないタグでも見分けがつかなくなってしまうことは初めてのことはよくあります。
これがあればそんな心配は一切ありません。
時間の無駄を省くには打って付けの拡張機能ではないでしょうか。
8つ目は「Live Server」です。
これは何があっても絶対に入れておきましょう!
この中で一番おすすめの拡張機能です。
何が良いか、リアルタイムで編集したHTMLやCSSがブラウザで確認することが出来ます。
つまり、サーバーに上げなくてもローカル環境で表示確認が出来てしまう代物です。
初心者のうちでサーバーってまだ早いなと思いませんか?
出来るなら最初のうちはなるべくお金をかけずに勉強したいと思うはずです。
これはサーバーは一切使わずに自分の作ったサイトをブラウザに表示できるので、
タダで自分の作ったサイトを見ることが出来ます。
注意点としてはPHPなど動的サイトの構築ではサーバーがないと表示できないので、簡単に言えば使えません。
なので、HTMLとCSSプラスJavaScriptまでなら問題なく使用できます。
ブラウザ
ブラウザは「Google Chrome」を使用しましょう。
まず、IEは2021年にサポートが終了しますし、開発環境としては使い勝手がとても悪いのでIEを使っていた人は速攻変えてください。
Google Chromeの良さは2点あります。
- コーディングなどの開発環境に優れている
- 拡張機能が豊富
まず、コーディングの開発環境として抜群の快適さを誇ります。
どのブラウザにもディベロッパーツールがありますが、Google Chromeのディベロッパーツールは使い勝手が一番良いです。
見たことない人はWindowsであれば「ctrl + shift + i」Macであれば「Command + Option + i」を押すと出てきます。
JavaScriptなどスクリプト言語を書いた際にデバックしたり、表示エラーが起きたときに確認など直感的に一眼で見ることができるよう開発されているので、コーディングをする人向けのブラウザとなっています。
また、最近のアップデートにより日本語表示にも対応したので、英語嫌いな人も快適に使えます。
そして、拡張機能が豊富です。
こんな機能があったらいいなと思って調べると拡張機能の中にだいたいあります。
これもVSCodeと同じくGoogle Chromeをより快適で便利なブラウザとするために世界中のエンジニアが機能を開発して拡張機能としてリリースしているためです。
その中にはコーディングをする上で信じられないほど便利でずっと使える拡張機能があるので、ご紹介をします。
Chrome拡張機能
1つ目は「What Font」です。
模写コーディングやサイトを閲覧しているとき、「このサイトってどんなフォントを使っているんだろう?」と気になったりわからない時がありますよね?
What Fontでは1発でフォントの種類やサイズ、太さ、色まで調べられます。
ディベロッパーツールでも開けば分かりますが、いちいちショートカットキーで開いて調べたい部分を選択して探すのは結構面倒です。
これならWhat Fontを1回押して気になるテキストをクリックすればすぐに調べられるので時短アイテムとしておすすめです。
2つ目は「Page Ruler Redux」です。
これはサイト上の特定の要素幅を何pxか計測できる代物です。
初心者は模写コーディングをする際にデザインデータはないので使用せず、ブラウザに移して見ながら練習をしますよね。
そうすると、「この画像は幅が何pxなの?」とか「ここの余白は何pxか見た目ではわからん」となり、目測で判断せざるを得なくなります。
しかし、この拡張機能を使えばサイト上で細かくpx数を計測出来るので、見た目そのままにサイトを作る大きな助けとなります。
私はこれのおかげで模写コーディングが捗り実力は爆増させることが出来ました。
3つ目は「ColorZilla」です。
ColorZillaはサイト内の色をクリック一つで調べることが出来る拡張機能です。
模写コーディングだけでなくサイト制作をする際にもいちいちディベロッパーツールを開くのは手間がかかります。
そんなときにColorZillaを使えばカラーコードで値を取得できるのでコーディング速度が爆上がりします。
一番優れている点はディベロッパーツールで調べられない画像内の色も取得することが出来ます。
これもオススメなのでインストールしましょう。
4つ目は「OneTab」です。
これはネットサーフィンをするときだけでも非常に便利な拡張機能です。
OneTabは自分の開いていたサイトを一つのグループで保存が出来ます。
例えば、一度PCを再起動しなければいけないときに、一つずつブックマークするのも手間ですし履歴から再度開き直すのも時間が掛かってめんどくさいです。
これを使えばワンクリックで保存したサイトを2秒で開けるので時間がかからないです。
また、複数のグループで保存をすることが出来るので、「普段使いたいサイト」とか「コーディングで見るサイト」など用途に分けて自分の見たいサイトを開くことの出来る優れた拡張機能になっています。
まとめ
今回はプログラミング学習を始める前に用意すべきツールを紹介しました。
私が初心者の頃から使っているものばかりですし、経験を積んで出来るようになってきても便利だと感じるツールしか紹介していません。
勉強は効率的に出来るツールがあるなら積極的に活用していくべきです。
1時間掛かっていた作業が30分になれば余った30分で他の勉強に取り組むことが出来れば、時間を有効的かつ効率的に自分を伸ばしていくことが出来るはずです。
今回紹介したツール・拡張機能をどんどん活用してコーディングをマスターしていきましょう。
ぜひ、この記事を読んだあなたに未経験で独学でも効率的なプログラミング勉強法についてまとめた記事を公開していますので、ご覧いただけたら嬉しいです。
以上、「【初心者向け】プログラミング学習で最初に用意すべきもの」でした。