投稿日:2022/11/02 最終更新日:2022/11/02
margin:0 auto;とtext-align:centerの違いを正しく理解する
中央寄せをするための書き方は沢山あります。
例えば、タイトルにもあるmargin: 0 auto;やtext-align: center;、他にもdisplay: flex;を使う方法もあります。
その中で特に使用する頻度が高いであろうmargin: 0 auto;やtext-align: center;の違いについてまとめてみました。
どちらも中央寄せをする
margin: 0 auto;やtext-align: center;はどちらも中央寄せをするための書きます。
例えば、テキストや画像などはデフォルト時では左寄せになっています。
実際にWEBページの作成ではセクションが中央に寄っていることの方が多いので、両者は使用頻度が高くなります。
margin: 0 auto;はブロック要素に使う
margin: 0 auto;は基本的にブロック要素に使用をします。
ブロック要素は、見出しなどの文書を構成する基本となる要素であり、一つのかたまりとして認識されます。 ブラウザでも一つのかたまりとして扱われることが多く、前後に改行が入ります。
例えば、<div>/<h1>/<ul>/<table>などがブロック要素になります。
使用例は、<div>/<h1>/<ul>/<table>が100%より小さい場合に中央寄せをする際に使用します。
つまりは以下のようなときです。

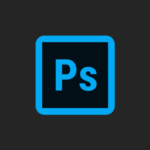
ブロック要素はスタイルの指定をしていなければ基本デフォルト時には100%になります。

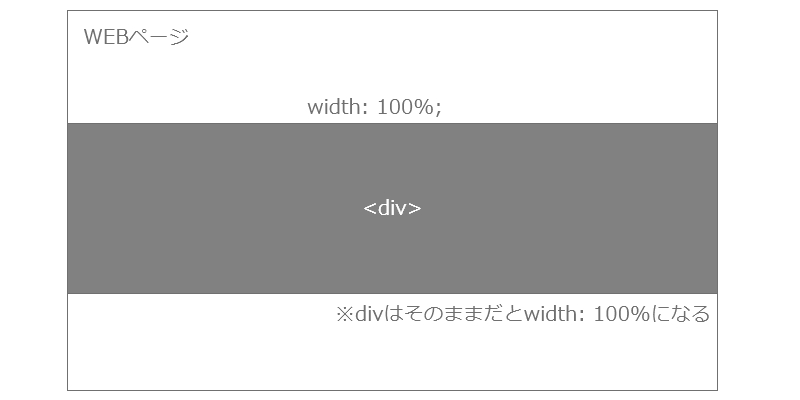
そこで、divに対してwidth: 80%を使用するとdivの幅は親要素に対して80%に幅になります。
横位置はスタイルの指定をしていなければ、デフォルトの左寄せになっていると思います。

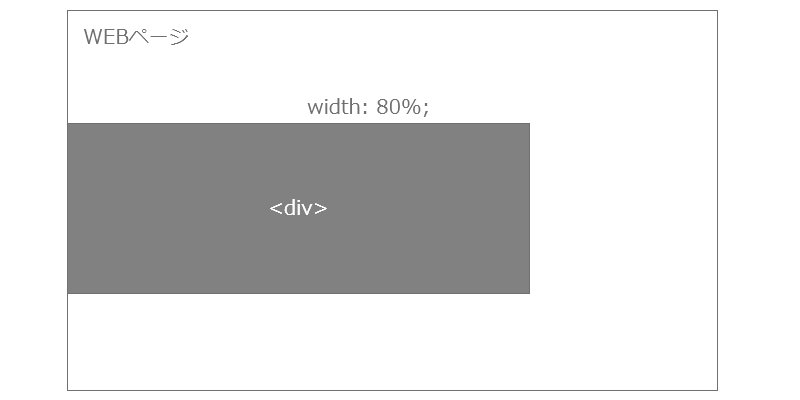
そして、このdivに対して中央寄せをしたい時に使うのがmargin: 0 autoになります。
そうするとブロック要素で幅80%指定をしたdiv要素を中葉に寄せることが出来ます。
text-align: center;はインライン要素に使う
text-align: center;はインライン要素に使用をします。
インライン要素は、ブロック要素の中身に用いられる要素で、文章の一部として扱われます。 例えば、<p>の中で<span>使用するような使われ方をします。 ブラウザでは前後に改行が入りません。
例えば、<a>/<br>/<span>/<strong>/<input>などがインライン要素に当たります。
使用例はdivやpに囲まれているaタグやspanタグを中央寄せする時やテキストを中央寄せをする際に使用します。