
投稿日:2022/10/16 最終更新日:2022/10/16
Next.jsでMicroCMSのAPIを取得する際に何をしても「Error servicedomain or endpoint may be wrong」が出た場合の解決法
問題内容
これは私がハマった事案の解決法になります。
このエラーはMicroCMSで作成したサービスのエンドポイントが間違っているかサービスドメインが間違っているよ!というエラーになるのですが、
なぜか確認をしても解決しないといった状態でした。
この場合は様々な要因が理由になっているかと思いますので、コレで解決できるよとは言えないのですね。
なので、私が解決したパターンとそれ以外の解決法も併せて紹介したいと思います。
解決方法
1. 単純にエンドポイントとサービスドメインが間違えている
単純な抜けや漏れなどがありえます。
なので、一度間違っていないかどうかを確かめてみましょう。
<サービスドメインを確認する場合>
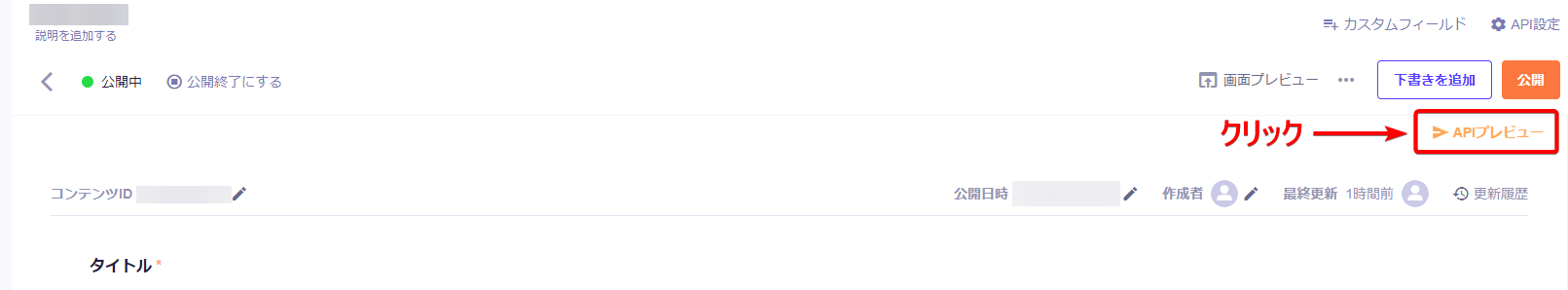
1.「APIプレビュー」をクリック

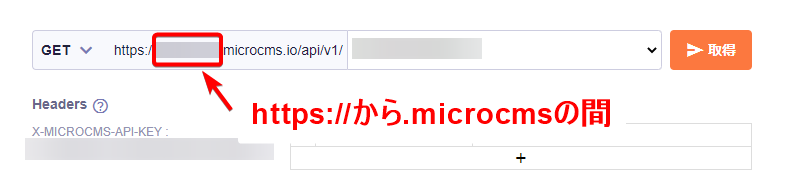
2.「https://からmicrocms」の間にサービスドメインが記載

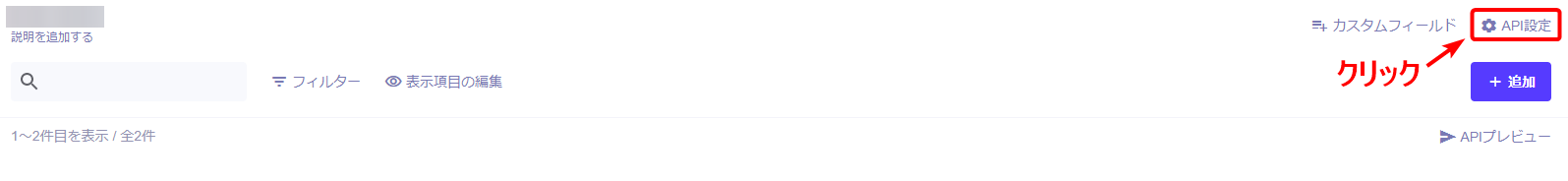
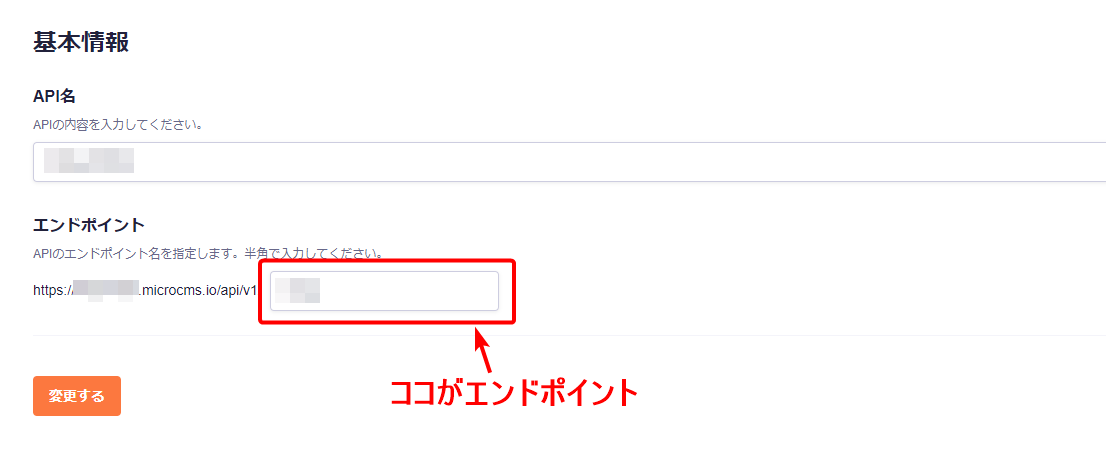
<エンドポイントを確認する場合>
1.「API設定」をクリック

2.「エンドポイント」の箇所にある

2. faviconが読み込まれていない
これはNuxt.jsの場合に起こることがあるエラーのようです。
Nuxt.jsではhttp://localhost:3000/favicon.icoというURLを参照することでfaviconを取得しているようなのですが、
faviconが設定されていない場合は401エラーになるようです。
それが考えられる場合は以下の設定を行いましょう。
Nuxt.js:/clientに/publicを作成 → faviconを設置
Next.js:/publcにfaviconを設置
3. パッケージのバージョンが更新されていた
MicroCMSを使用する場合はパッケージマネージャーから「microcms-js-sdk」をインストールすると思いますが、
このバージョンが古い状態のままでいるとエラーになる場合があります。
その場合は新しいバージョンに更新を行いましょう。
npm update4. .env.localファイルの入力ミス
私の場合はこれでした。
単純に入力ミスが原因で401エラーになっていました。
Next.jsの場合、MicroCMSのAPIを叩くために必要になるファイルが1つあります。
それがclient.jsファイルです。
import { createClient } from "microcms-js-sdk";
export const client = createClient({
serviceDomain: "hoge",
apiKey: process.env.API_KEY,
});ただ注意しておきたいのが、apiKeyの「process.env.API_KEY」にそのままAPIキーを記載してしまうと誰でも見れてしまう可能性が非常に高くセキュリティ的に良くないため、
.env.localファイルを作成して、そこから取得することが多いです。
API_KEY=hogehogefugafuga※「process.env.API_KEY」は.env.localのAPIキーを取得します
私の場合、行末にセミコロンを付ける習慣があるため、この.env.localファイルにもセミコロンを付けておりました、、、
// ダメな例
API_KEY=hogehogefugafuga; // ← セミコロン(;)はいらないセミコロンを付けた場合も401エラーになりますので、注意しましょう。
以上がMicroCMSのAPI情報を取得する際に起こるError servicedomain or endpoint may be wrongエラーの解決法でした。