投稿日:2022/09/10 最終更新日:2022/09/10
CSSでグラデーション背景を爆速で作る方法
内容
CSSでグラデーションの背景を作る場合にlinear-gradientを使用しますが、こいつの調整がなかなかめんどくさくないですか?
角度とか色の具合とかエディターで直接コードを打って、画面見て、コードを修正して、画面見て、、、この繰り返しですよね。
こういった面倒な作業を解消してくれるWEBサービスを提供しているサイトがありますので紹介します。
解決方法
「CSS Gradient」のサービスを使用する。

使用方法
使用方法はいたって簡単です。
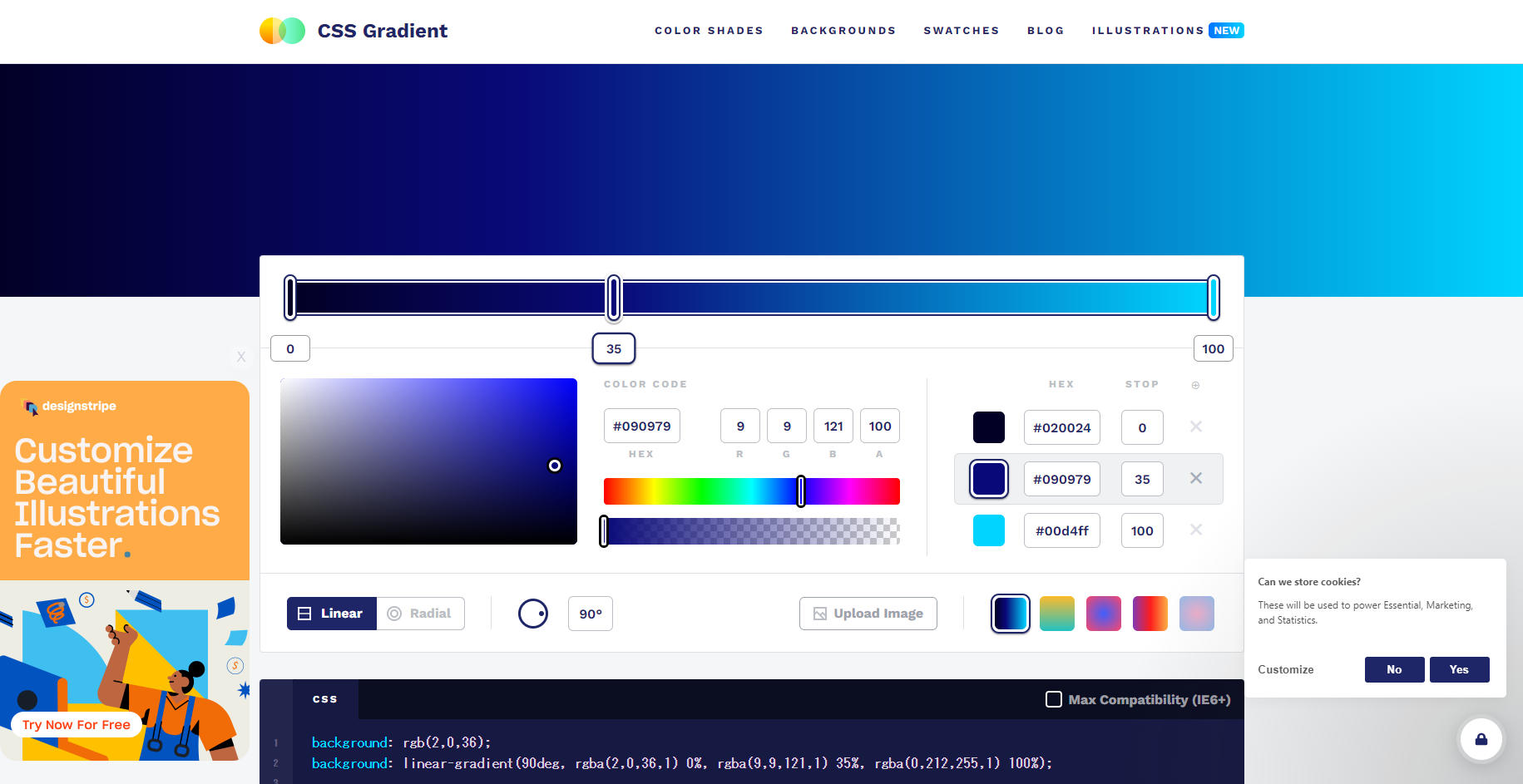
例えば、5色のグラデーションを付けたい場合は、

とすればOKです。
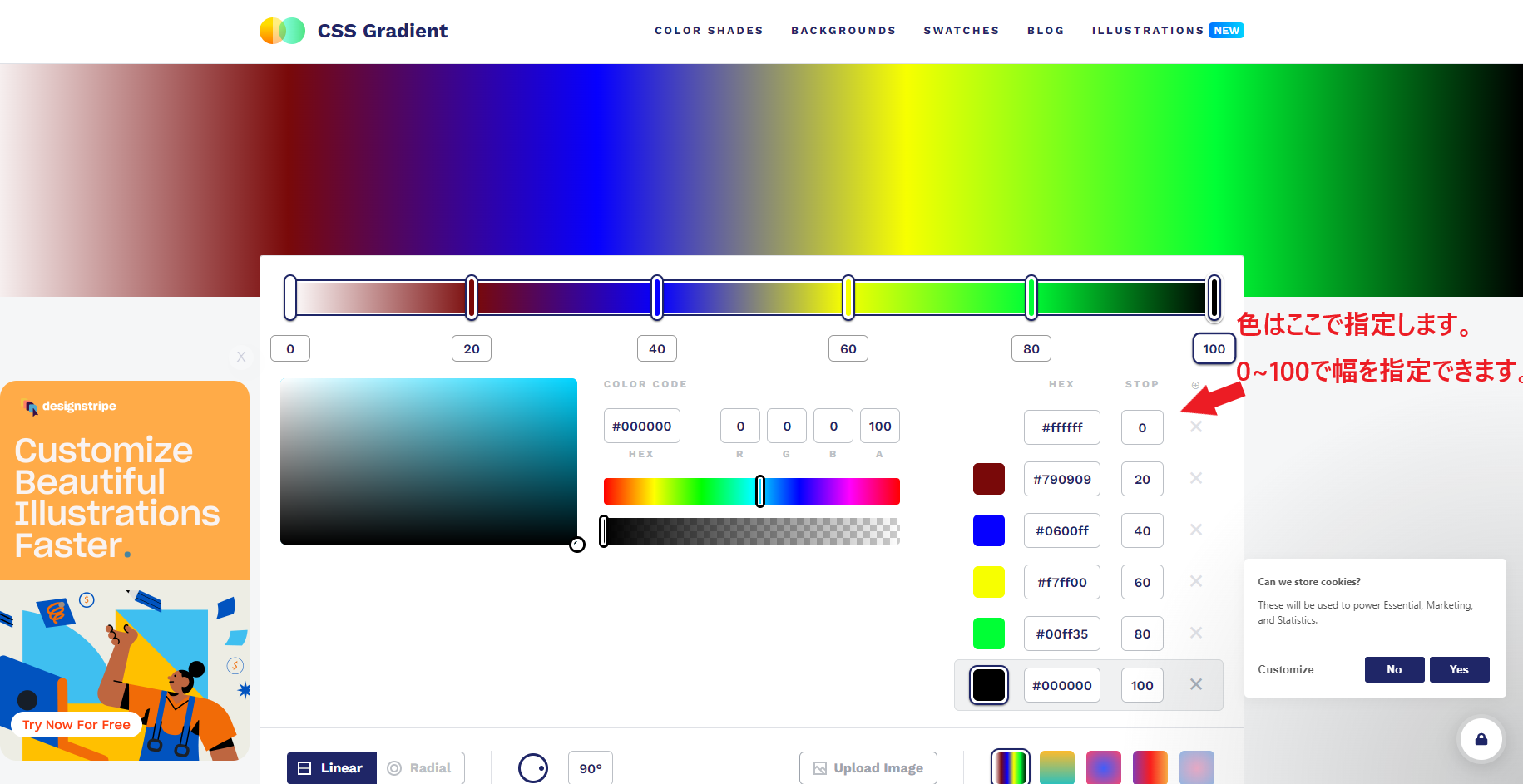
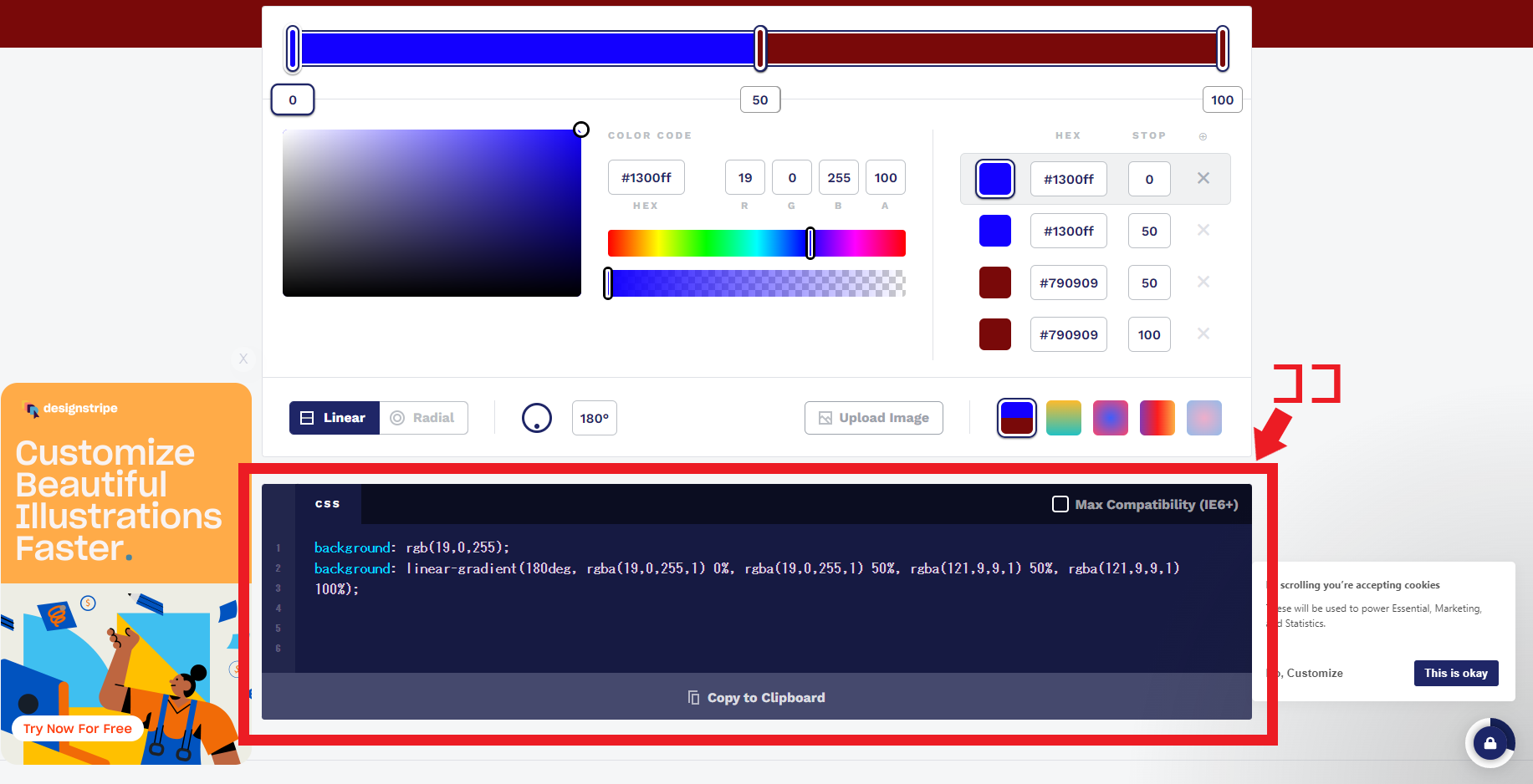
また、境目をはっきりさせた2色のグラデーション背景を指定したい場合は、

調整が完了したら画面したのCSSをそのままエディターにコピペすればOKです。

めっちゃ簡単にグラデーション背景を作れるので、ぜひ使ってみてください!